Postman Collection

Learn how to quickly import the Postman collection and begin testing the Docplanner API.
Postman is useful throughout both development and post-launch maintenance of your integration.

What is Postman?
Postman is a widely used API client that enables developers to create, share, test, and document APIs efficiently. With Postman, you can craft and save both simple and complex HTTP/S requests, review their responses, and streamline your integration workflows.
If you haven't installed Postman yet, you can download it here.
Docplanner Postman Collection
The Docplanner API Postman collection file is available for direct import here. If you already use Postman, you can easily import the collection by clicking the button below:
Steps to Import and Configure the Collection
- Download the collection file.
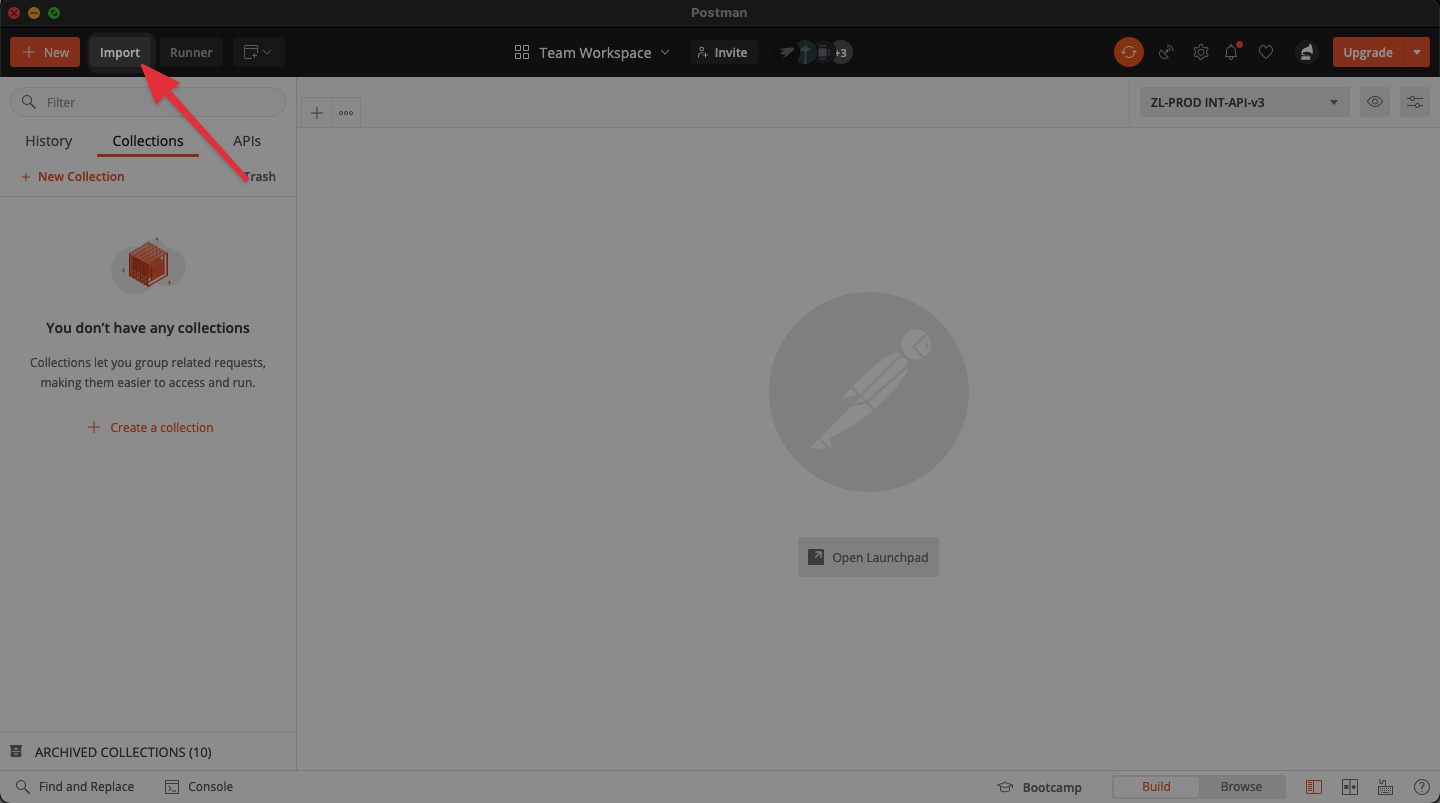
- Open Postman and click the Import button.

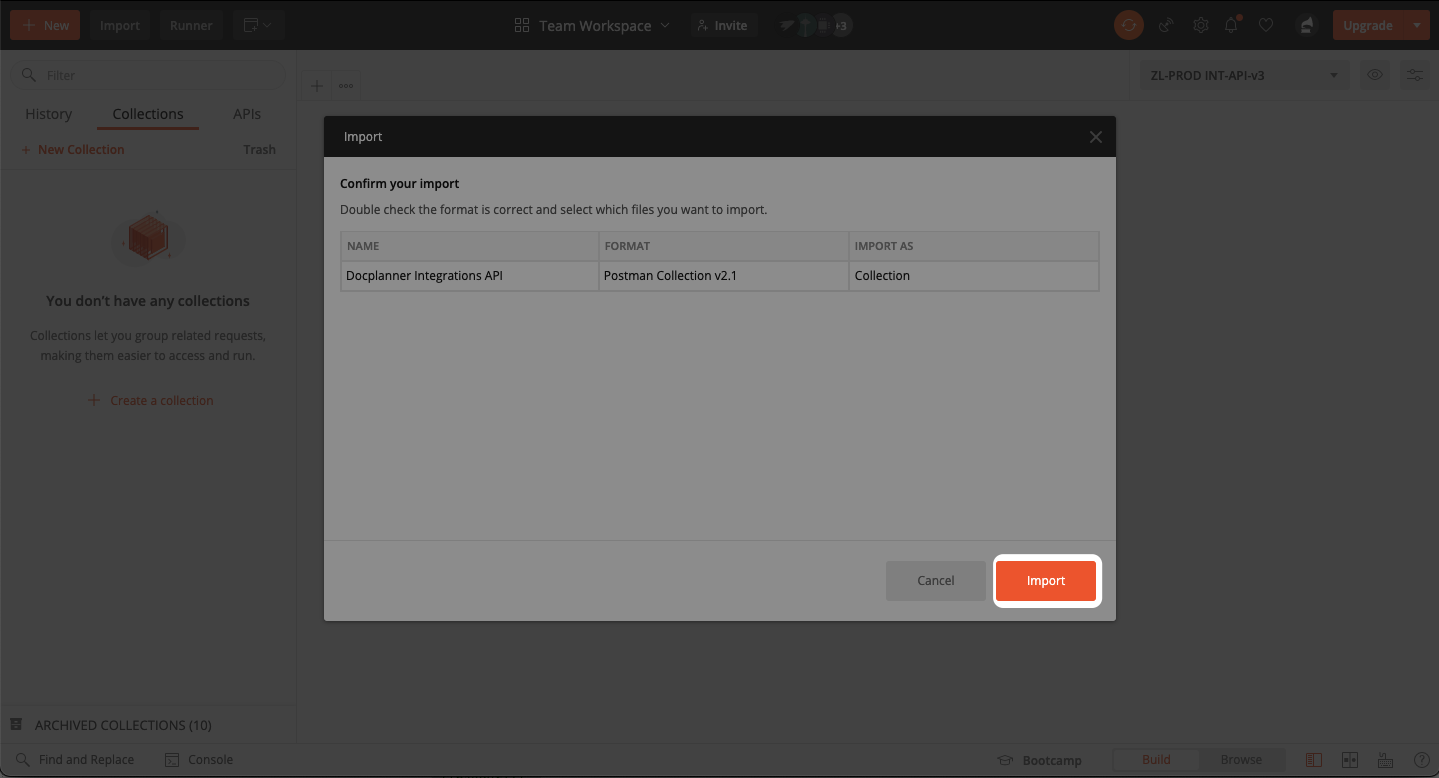
- Drag and drop the downloaded file into the import window.
- Confirm and complete the import process.

Setting Up Collection Variables
Once the collection is imported, configure required variables:
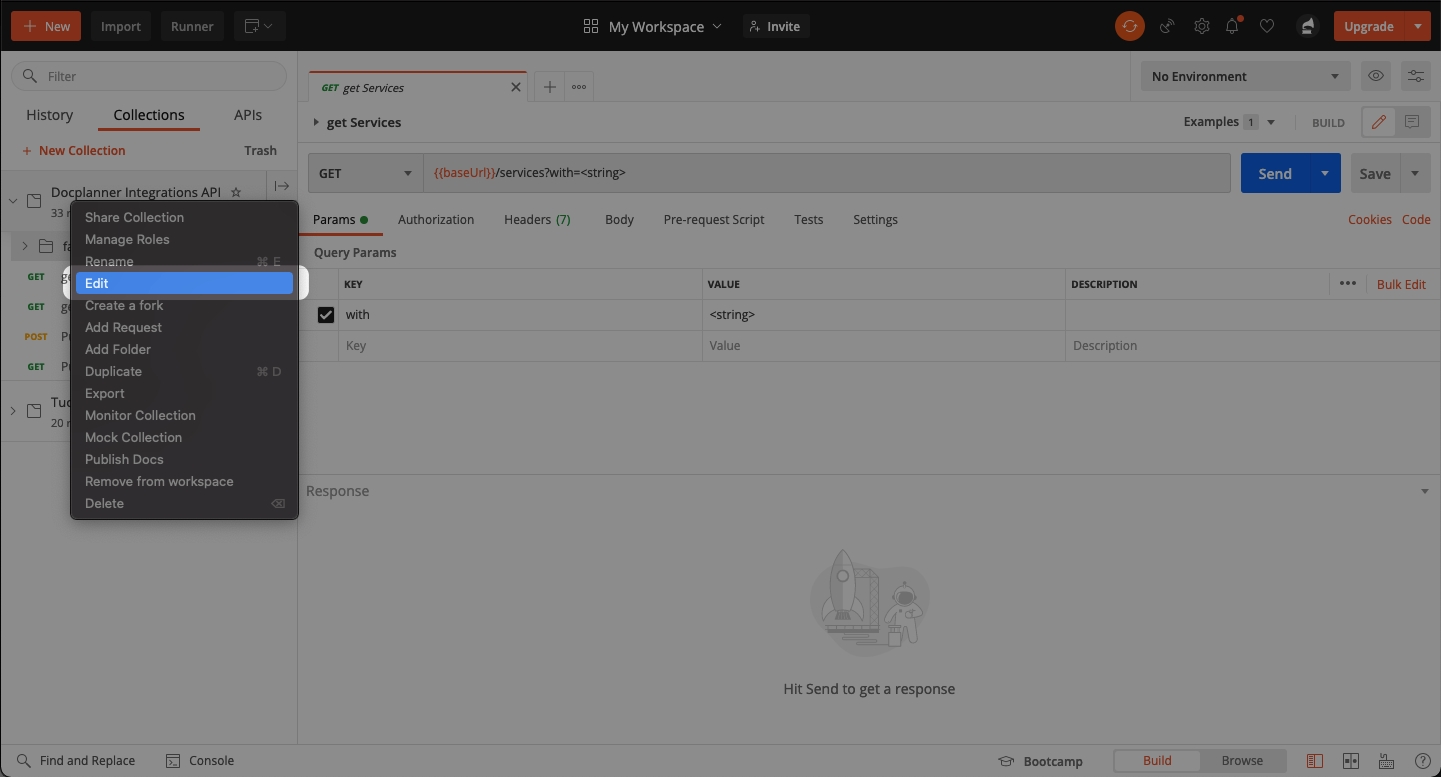
- Right-click on the imported collection and select Edit.

- In the collection settings, navigate to the Variables tab.
- Update the
baseURLvariable with the local Docplanner domain you intend to use (see the list of domains).
You are now ready to start testing and exploring the Docplanner API using Postman.